
Role
Researcher, Designer
Timeline
Mar - May 2024
Team
Personal 100%
Skills
Prototyping
3D Rendering
User Research
Stroy-telling
UI Design
Tools
Rhino
Enscape
Figma
Illustrator
Photoshop
Empowering Colorblind Chefs
Imagine cooking without being able to see the color of your food, unsure if it's ripe or fully cooked. This innovative temperature measurement device bridges that gap, empowering users to cook with confidence through accessible and intuitive design.
Cooking relies heavily on visual cues like color to determine ripeness and doneness, but what happens when these cues are no longer accessible? For individuals with color vision deficiency, this can lead to uncertainty and frustration in the kitchen. This project reimagines the cooking experience with a smart, intuitive device that eliminates the need for color recognition.

Core Experience Overview

1. Compact and portable
With its small, lightweight form factor, this device is easy to carry, perfect for everyday kitchen use or on-the-go. Its size allows it to fit comfortably in the palm of your hand, offering a highly portable solution for determining food ripeness and doneness.

2. Interchangeable tip with waterproof
The scanner features a waterproof casing, ensuring it withstands spills and everyday kitchen challenges. The interchangeable tip allows for extra hygiene.

3. Effortless transition between ripeness and doneness modes
Switching between ripeness and doneness detection is seamless, thanks to the button toggling. This intuitive design ensures smooth operation, even in a fast-paced cooking environment.

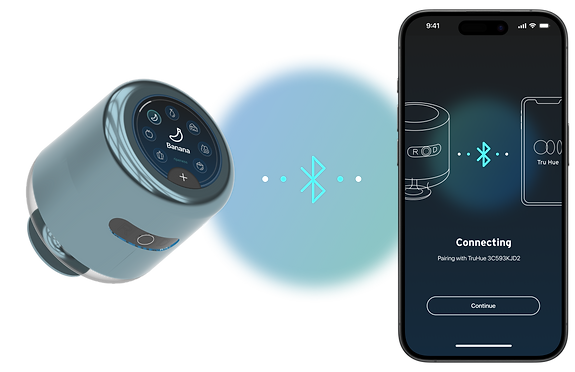
4. Seamless connectivity with phone
The device integrates effortlessly with your smartphone, allowing you to monitor and check data. Wireless connectivity ensures that the information is always at your fingertips, enhancing the user experience with instant feedback.


Design Process
This project is a personal initiative in which I meticulously followed a structured process to ensure its success.

Problem Framing
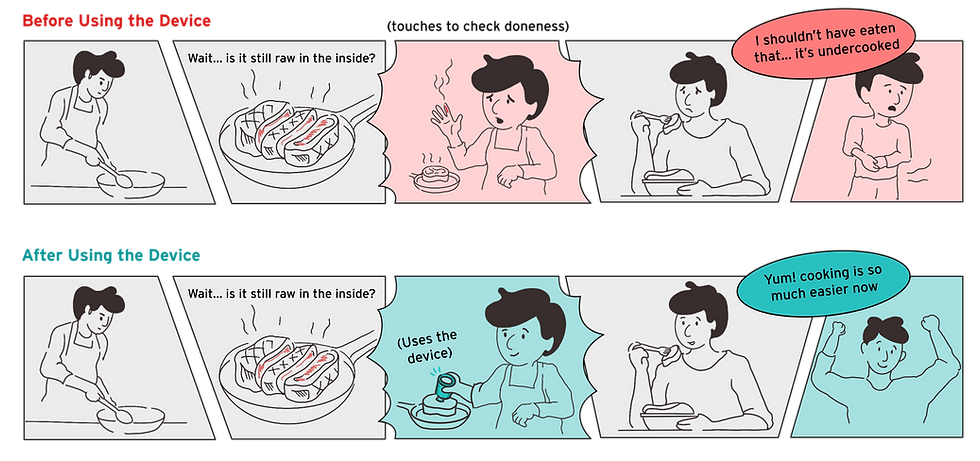
A common yet overlooked challenge faced by colorblind individuals in the kitchen: the difficulty of judging ripeness and doneness based on color cues.
For people with color blindness, cooking can be a frustrating experience because so much of it relies on color. They can’t easily tell if a banana is ripe, if a steak is done, or if a tomato has turned red. Without being able to see these changes, it’s hard to know when food is ready, which can lead to mistakes or safety issues like undercooking.
Source: National Eye Institute


There are an estimated 300 million people in the world with color vision deficiency.
Deuteranopia (inability to distinguish reds from greens) accounts for 99% of color blindness.
Considering the challenges faced by individuals with colorblindness,
How might we reduce the challenges that colorblind people face in assessing food ripeness and doneness, making meal preparation more efficient and enjoyable?
Ideation
Brainstorming design ideas: digital & non digital
To address the pain points and needs that users experience, I have brainstormed various ideas, including physical solutions, digital innovations, and modifications to existing products.

Final design concept:
Cooking and preparing fresh produce can often be challenging, especially for individuals with deuteranopia (red-green color blindness), where color cues for ripeness and doneness are less reliable. After rounds of brainstorming, I designed a smart device that accurately measures the ripeness of fruits and the doneness of food during cooking without relying on visual judgment or risky tactile methods.

Design
A. Ideation Sketches
In this early stage of the design process, I focused on generating a variety of concept sketches to explore both the form and functionality of potential product designs. These sketches reflect my experimentation with different shapes, features, and ergonomics, as I aimed to create a balance between usability and aesthetics.

B. Modeling and Testing
Building on my ideation sketches, I modeled the concepts in Rhino to explore their form and function in 3D. This process allowed me to refine key elements like the scannable tip and cylindrical grip for improved usability. I then 3D printed prototypes to evaluate their size, grip, and overall functionality in real-world conditions.




C. Designing for the screen
After creating the device prototype, I outlined the necessary functionalities for the paired app and designed an app that connects with the device, stores scanned data, and provides additional information.

Final Design
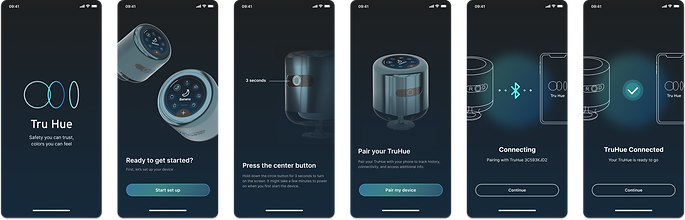
Pairing your device
The onboarding process was designed to help users identify their allergies and connect with friends, creating a more personalized and community-oriented experience.


Time for scanning
It's time to power on your TruHue device and begin scanning foods. The scanner will walk you through the process with clear icons and easy-to-follow descriptions.

Monitor your data and gain deeper insights
The onboarding process was designed to help users identify their allergies and connect with friends, creating a more personalized and community-oriented experience.

Reflection
Embracing the Unknown
My first dive into product design and digital fabrication was both exciting and eye-opening. It marked a significant moment in my journey as a designer, allowing me to bridge the gap between digital concepts and tangible products. Venturing into this new territory was both a challenge and a thrill, as I found myself learning new tools, techniques, and methods for bringing a physical product to life.
Playing It Safe and Missing Creative Opportunities
Reflecting on the project, I realize that while I succeeded in completing it, I played it safe with my approach. Given that it was my first time working with digital fabrication, I relied on familiar techniques, sticking to what I knew rather than venturing into more creative or experimental territory. As much as this felt comfortable, I now see the missed opportunities for innovation. Looking back, I wish I had explored more unconventional ideas, like experimenting with color-shifting glasses or incorporating elements of VR and AR. These technologies could have added new dimensions to the product, making it more interactive and engaging, while also pushing the boundaries of what I’m capable of as a designer.
